目を引くデザイン・適切な配色・読みやすいフォント・キャッチーなテキスト を意識することで、クリック率を大幅に向上させることができます。
ここでは、Canvaを使ったアイキャッチ画像の作成手順を詳しく解説します。
クリックされるアイキャッチ画像の作成ステップ
Canvaにログインし、適切なサイズを設定する

アイキャッチってサイズがあるのかな・・間違えそうで心配。

ブログは1200×630pxにすると大丈夫です。間違ったサイズにしてもCanvaではリサイズできるから大丈夫です。
まず、Canvaにログインして 「カスタムサイズ」 を設定します。一般的なブログアイキャッチのサイズは 1200×630px(横長)がおすすめですが、使用するブログプラットフォームによって適したサイズが異なります。
▼主なブログの推奨サイズ
WordPress:1200×630px
はてなブログ:800×600px
アメブロ:1200×800px
プラットフォームに合わせてサイズを設定しましょう。
テンプレートを選び、全体のレイアウトを決める
Canvaには豊富なテンプレートも用意されています。 「ブログ用」「アイキャッチ」「SNS投稿」 などのキーワードで検索すると、適したデザインが見つかります。
💡 ポイント
✔ 記事の内容に合ったデザインを選ぶ(ビジネス系ならシンプル、ライフスタイル系ならカジュアルなど)
✔ 視線を集めるレイアウトを意識する(中央配置 or 斜め構図で動きを出す)
✔ 余白を適度に確保し、ゴチャつきを防ぐ
選んだテンプレートは、後から 色やフォントを変更 できるので、まずはイメージに近いものを選びましょう。
★白紙から作成するときは、カスタムサイズでブログのサイズ1200×630pxを入力します。

魅力的な画像・イラストを選ぶ
アイキャッチに 写真やイラスト を入れることで、記事の内容を 視覚的に伝えやすく なります。
✔ 無料素材を活用する(👑マークは有料)
Canvaの 「写真」タブ から フリー画像 を選ぶと、著作権を気にせず使えます。
✔ オリジナル画像をアップロードする
ブログの世界観を統一するなら、自分で撮影した写真や作成したイラストを使用するのもおすすめです。
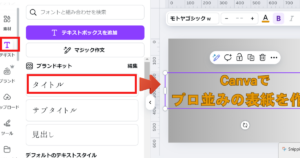
✔テキストは「T」→「タイトル」(またはサブタイトル)→「・・・」(右上)→「イフェクト」
→「影付」「袋文字」などで装飾 「A」で文字の色を変更などできる
「編集」→「ぼかし」機能を使えば、背景画像を目立ちすぎないように調整できます。

読みやすいフォントと配色を選ぶ
📌 配色のコツ
3色以内 にまとめる(メインカラー+サブカラー+アクセントカラー)
背景と文字のコントラスト を強める(例:白背景×黒文字、暗めの背景×白文字)
Canvaの 「スタイル」 機能を使うと、自動でバランスの良い色の組み合わせを提案してくれます。
迷ったときは活用してみましょう。
テキストの配置と装飾を調整する
✔ キャッチコピーを目立たせる
記事タイトルの キーワードを強調 すると、視認性がアップします。
例:「Canvaで簡単! 目を引くアイキャッチの作り方」
✔ テキストに影や枠をつける
Canvaの「エフェクト」機能を使えば、 ドロップシャドウやネオン風の装飾 を追加できます。
✔ アイコンや図形を活用する
矢印や吹き出しを追加すると、 視線を誘導 しやすくなります。

仕上げと書き出し(エクスポート)
デザインが完成したら、Canvaの 「ダウンロード」(右上) から PNGまたはJPEG 形式で書き出します。
💡 おすすめ設定
高画質を維持するため「PNG」形式
画像サイズを軽くするなら「JPEG」形式
背景透過が必要なら「PNG+透過背景」
ブログにアップロードする前に、 画像の容量を軽くする ことでページの読み込み速度を向上させ、SEOにも良い影響を与えます。
まとめ
クリックされるアイキャッチ画像を作るためには、以下のステップを意識しましょう。
適切なサイズを設定(ブログプラットフォームに合わせる)
テンプレートを選び、レイアウトを決める
魅力的な画像・イラストを選ぶ(Canvaの素材 or 自作)
読みやすいフォントと配色を選ぶ(コントラストを意識)
テキストの配置と装飾を調整する(強調&視線誘導)
適切な形式で書き出し、ブログにアップロードする
Canvaを活用すれば、 初心者でも簡単にプロ並みのアイキャッチ画像を作成 できます。デザインの基本を押さえつつ、自分らしい表現を取り入れてみましょう!


